WordPressで作成

Step.2-10
ご注意ください
WordPressの使用方法に関するお問合せはサポート外となります。
このページに関する内容につきましても、サポートではお答えできかねますのでご了承ください。
それでは記事を投稿しましょう!
これまでご案内したWordPressの設定が完了したら、いよいよ記事の投稿です!
情報発信が目的となるホームページやブログ運営にとって、この記事投稿はメインの作業となります。
繰り返し行うことになりますので、しっかり投稿のやり方を覚えておきましょう。
記事の作成画面について知っておきましょう
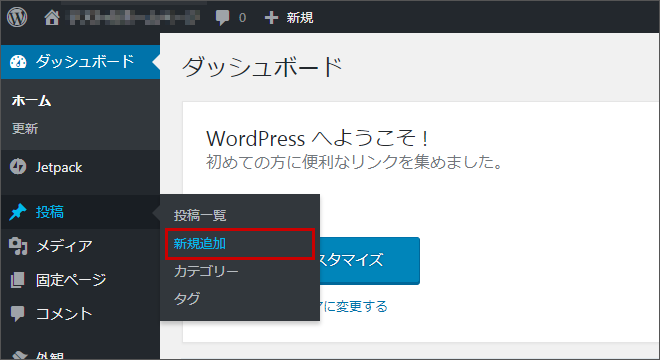
まずは記事の作成画面を開きます。
WordPress管理画面の左メニューから [投稿] > [新規追加] を選択してください。

「投稿」と「固定ページ」の違いについて
WordPressの管理画面には「投稿」の他に「固定ページ」というメニューが存在します。
どちらも記事を作成することができますが、この2つのメニューには大きな違いがありますので、違いを理解しておきましょう。
- 「投稿」から作成した記事はカテゴリーに紐づいたり、自動的にトップページにも反映されます。
- 「固定ページ」から作成した記事は独立したページで、作成しただけではどこにも反映されません。
以上の様な違いがあるため、通常の記事は「投稿」から作成し、「固定ページ」は会社案内などの独立したページを作成するときに使いましょう。
どちらのメニューも、記事の作成方法は同じです。このページでは「投稿」のメニューでご案内します。
- このページでは、WordPress 5.0から導入された「Gutenberg」というエディターの使い方をご案内します。
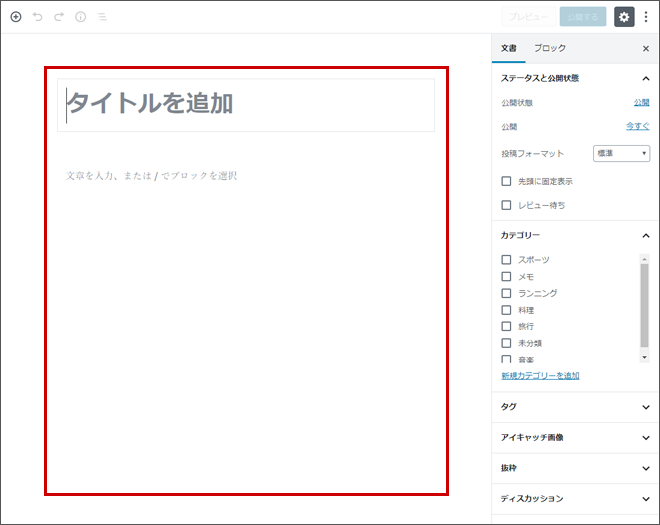
中央のスペースは、編集スペースです。
ここにテキストや画像などを入れて記事を作成します。

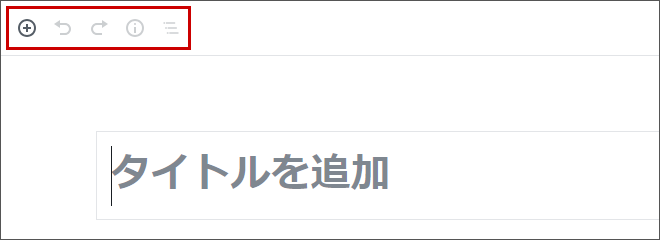
左上には、段落や画像を挿入できる「ブロック」を追加できる[+]ボタン、編集を前に戻したり進めたりできるボタンなどがあります。
- 「ブロック」については後述します。

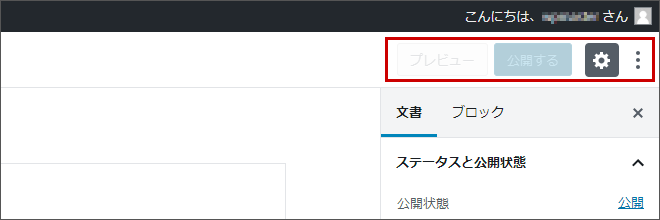
右上には、プレビューを見るボタン、記事を公開するボタン、右メニューを表示or非表示にするボタン、この編集画面の設定を変更するボタンがあります。

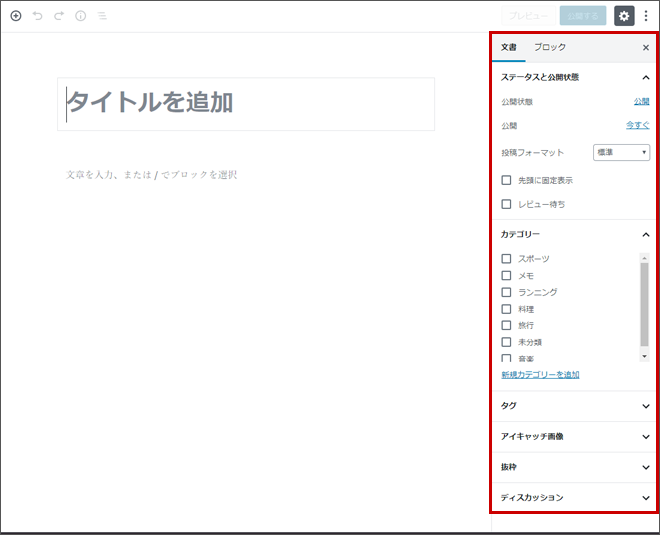
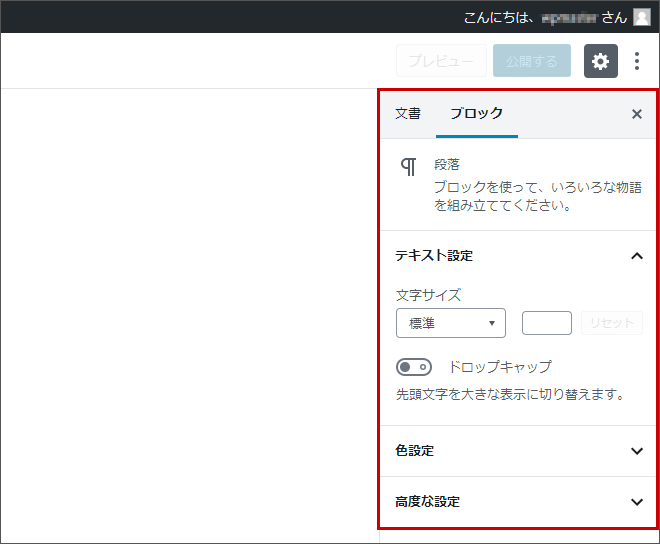
右側のメニューでは、
「記事の公開状態を変更」
「記事の公開日時を設定」
「記事をどのカテゴリーに入れるかを設定」
「記事のアイキャッチ画像を設定」
など、作成している記事自体の設定を行うことができます。

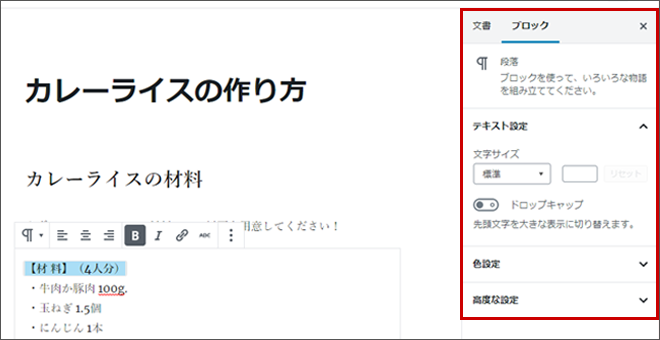
また、右側のメニューはブロックを選択している状態の場合、そのブロックに関する設定ができるメニューに変わります。

記事の作成方法
それでは、基本的な記事の作成方法をご案内します。
まずは、最初から編集画面に設置されているタイトルを入力します。
タイトルはできるだけ以下を意識した方が良いでしょう。
- 記事の内容が正確に伝わる様に。
- 上位表示させたいSEOキーワードを含める。
- 32文字以内にする(Googleの検索結果の表示が32文字までのため)。

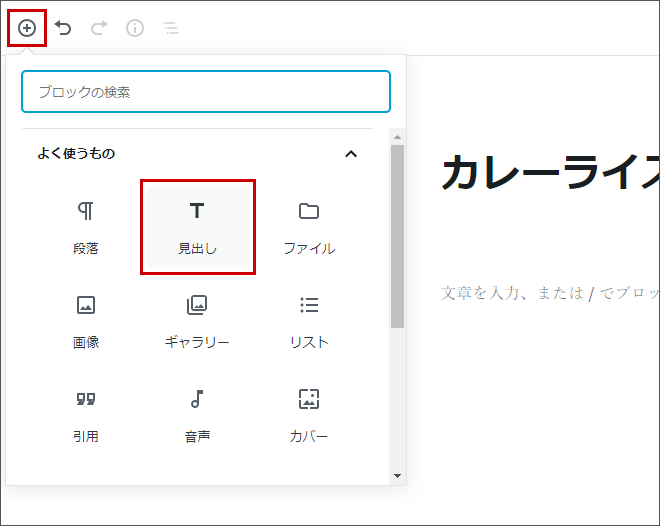
次に「見出し」を追加しましょう。
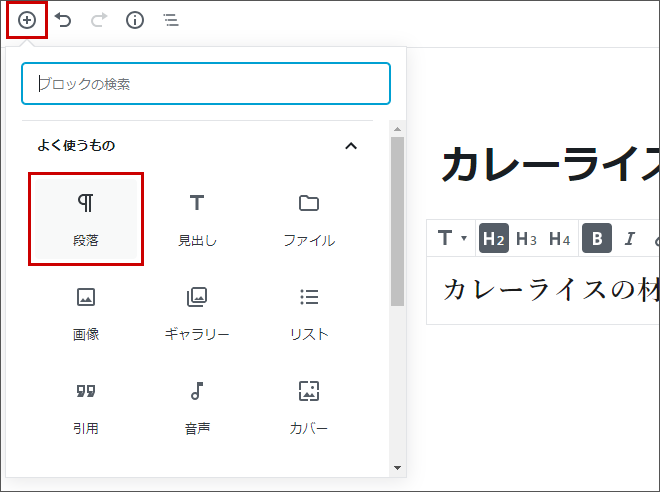
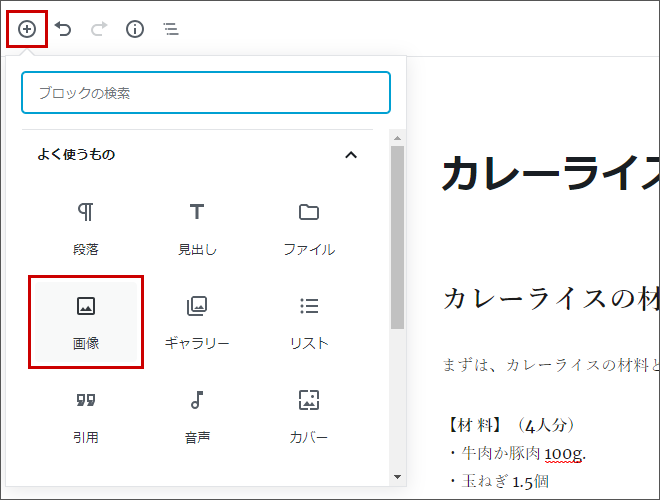
画面左上の[+]ボタンを押し、「よく使うもの」の中にある「見出し」をクリックして、見出しの「ブロック」を追加します。

「ブロック」とは?
記事に入れる「見出し」「段落」「画像」などの各要素はそれぞれの「ブロック」として扱います。
1.タイトルの下に見出しを入れたい → 「見出し」のブロックを追加
2.見出しの下にテキストを入れたい → 「段落」のブロックを追加
3.テキストの下に画像を入れたい → 「画像」のブロックを追加
以上の様に、追加したい要素のブロックを追加していくことで記事を作っていきます。
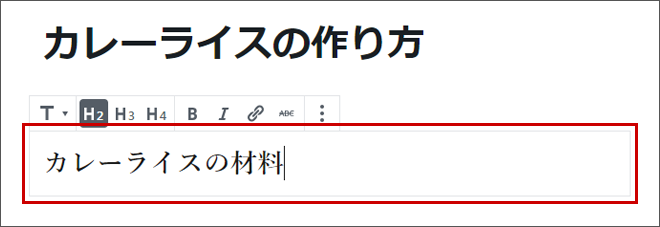
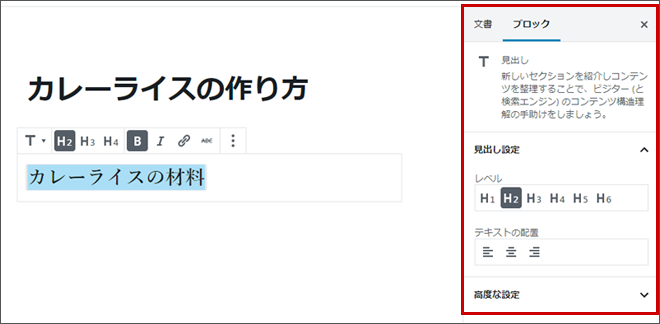
編集スペースに「見出し」のブロックが追加されますので、見出しとなるテキストを入力します。

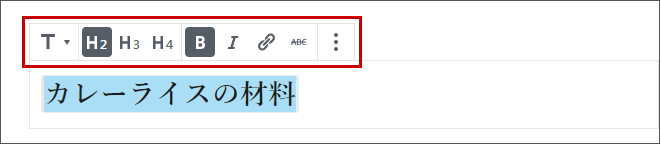
ブロックの上に表示されているメニューで、見出しを太字にしたり編集することができます。

さらに、ブロックを編集している時は右側のメニューでも編集することができます。

この様に、それぞれのブロック単位(画像や段落なども)でそれぞれの編集ができますので、覚えておいてください。
次に、見出しの下にテキストを入れましょう。
見出しのブロックを追加したときの様に左上の[+]ボタンから「段落」のブロックを追加します。
- 普通のテキストを追加したい場合は「段落」のブロックを使います。

編集スペースに「段落」のブロックが追加されますので、テキストを入力します。
- テキストを入力している際に改行で1行の空きを作ると、そこで自動的にブロックが分かれます。

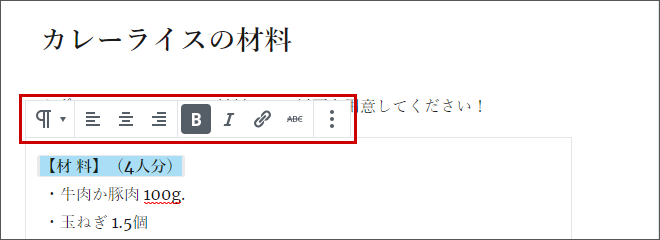
見出しのブロックと同じ様に、ブロックの上に表示されているメニューと画面右にあるメニューで、テキストを太字にしたり、テキストにリンクを設置したり、編集することができます。


続いて、テキストの下に画像を入れましょう。
今までと同じ様に左上の[+]ボタンから「画像」のブロックを追加します。

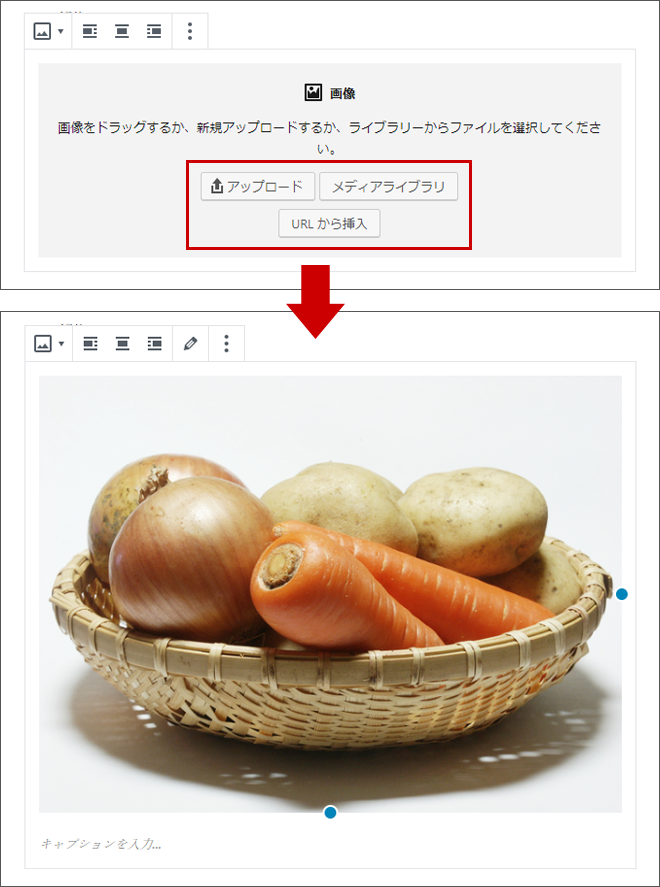
編集スペースに「画像」のブロックが追加されますので、画像をドラッグするか、以下のどれかのボタンを選択して画像を挿入します。
- [アップロード]ボタン → 画像をアップロードして挿入
- [メディアライブラリ]ボタン → 既にメディアライブラリに追加済みの画像を選択して挿入
- [URLから挿入] → URLで指定できる画像を挿入

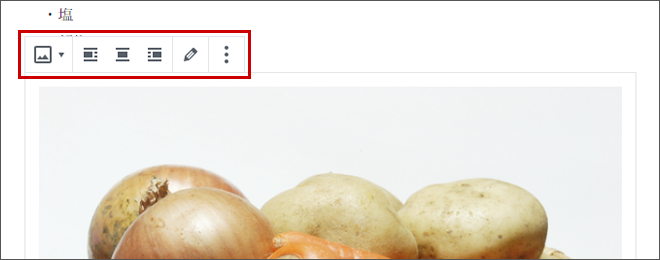
他のブロックと同じ様に、ブロックの上に表示されているメニューと画面右にあるメニューで、画像を編集することができます。

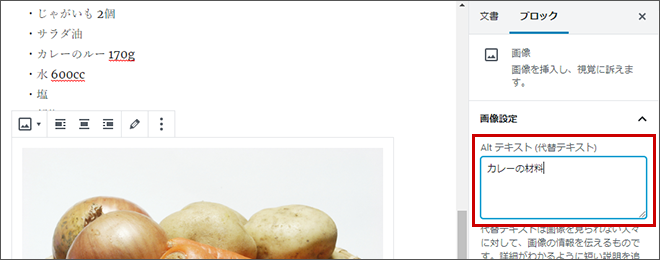
特に右側メニューの「Altテキスト(代替テキスト)」は、SEOに関係しますので、入力した方が良いでしょう。
テキストは↓の画像の様に「画像の説明文」を入力してください。

並んだ各ブロックの間に追加でブロックを割り込ませたくなった時の方法をご案内します。
今回はタイトルと見出しの間に画像を入れてみたいと思います。
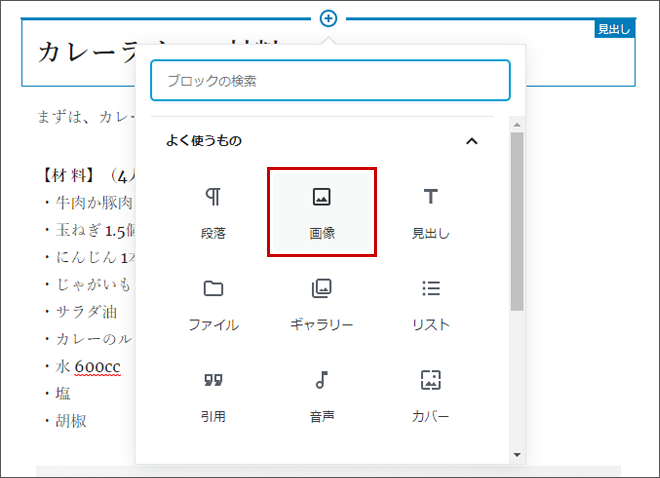
ブロックを挿入したい箇所のすぐ下にあるブロックにマウスをあわせて、[+]ボタンを押します。
下の画像を参照してください。

挿入したいブロックを選択します。
今回は画像を挿入したいので、画像のブロックを選択します。

上に新しい画像のブロックが追加されました。
これでこの箇所に画像を追加できる様になります。

下の画像の箇所をマウスでドラッグしてブロックを移動させることで、ブロックの順番を変えることもできます。覚えておきましょう。

以上の様に、各要素のブロックの追加を繰り返すことで、記事を作成することができます。
その他の記事の設定について
その他の基本的な記事の設定についてご案内します。
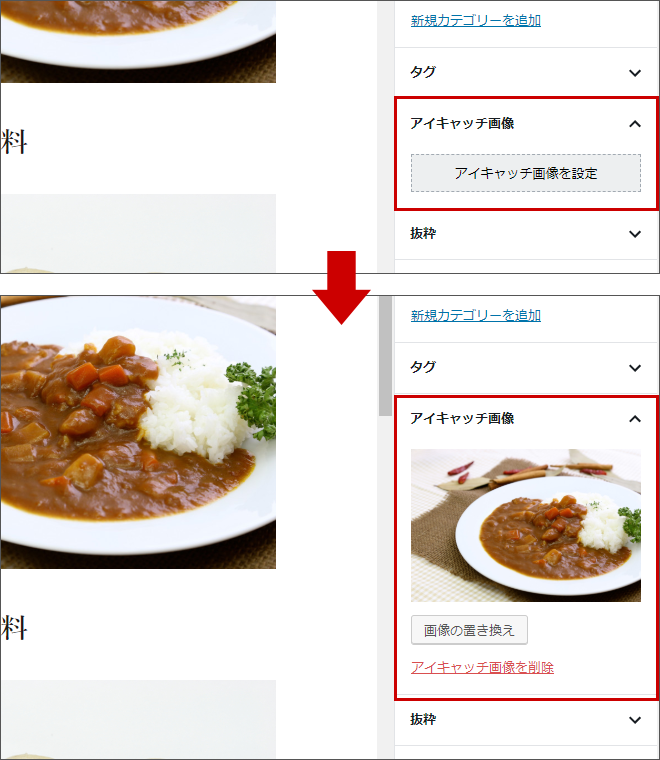
右側のメニューから「アイキャッチ画像」を登録しましょう。
「アイキャッチ画像」とは、記事を代表する画像の様なものです。TOPページには各記事のリストが並びますが、そこにはこのアイキャッチ画像が表示されます。
[アイキャッチ画像を設定]ボタンからメディアライブラリにある画像を選択して設定できます。

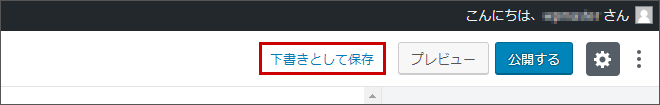
次にパーマリンクの設定ですが、一度ここで右上にある[下書きとして保存]を押して設定を保存しておきましょう。
これは選択したカテゴリーをパーマリンクに反映させるためです。
- パーマリンクについてはこちらを参照してください。

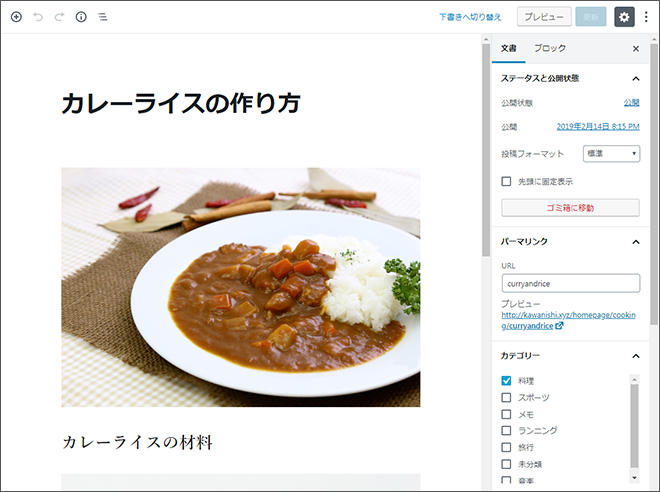
タイトルをクリックすると、ブロックの上にパーマリンクが表示されます。
記事のタイトルを日本語にした場合、URLのタイトルの箇所がそのまま日本語になってしまいますので、ここで編集できます。
[編集]ボタンを押してください。

日本語になっている箇所を半角英数字に変更し、[保存]ボタンを押せばパーマリンクの編集は完了です。
これでURLが全て半角英数字になります。

記事を公開する
記事の作成と各種設定が完了したら、いよいよ記事の公開です。
画面右上にある[公開する]ボタンを押せば記事を公開できます。

実際に公開された記事を確認してください。

記事を後から編集する方法
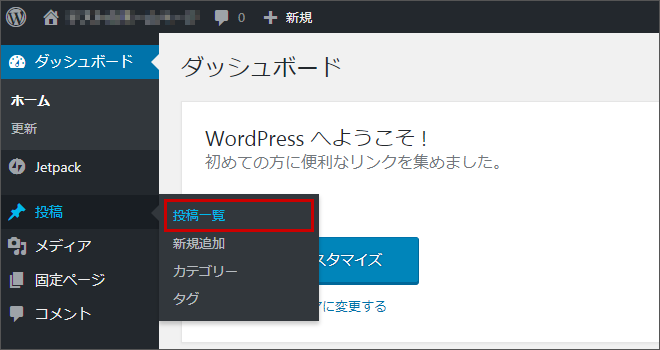
作成した記事を後から編集したい場合は、WordPress管理画面の左メニューから
[投稿] > [投稿一覧] を選択してください。

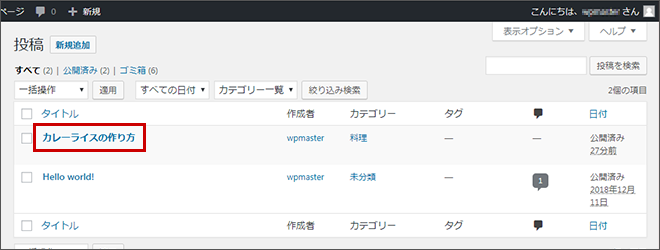
編集したい記事のタイトルをクリックします。

記事の作成画面が開きますので、記事を編集することができます。