フォームメールの設定
フォームメールは、HTML フォームから入力された項目を指定したメールアドレスへ送信するCGIです。コメント項目や入力欄など、フォームの内容は任意にカスタマイズが可能です。
■設置方法
CONTROL PANEL(FormMail管理メニュー)からのインストール
FormMail 管理メニューからフォームメールの新規作成ボタンを押して次の画面に進んでください。

初期セットアップ画面で、フォームメール名称と返信用メールアドレスを入力し、作成するボタンを押してください。

| フォームメール名称 |
ファイル名の一部として使用されるため半角英数にて表記します。
(ここでは "test" と入力したものとします) |
| 返信用メールアドレス |
フォーム投稿時に送信されるメールアドレスになります。管理者のメールアドレスを指定するのが一般的です。 |
これで必要最低限のセットアップは完了です。特にフォームを編集する必要がなければ、この時点で下記URLより使用することができます。
http://www.yourdomain.com/FormMail/test/FormMail.html
■フォーム(HTML,CSS)の編集
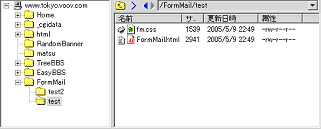
FTP接続にてお客様のディレクトリに接続してください。

/FormMail/test/FormMail.html
/FormMail/test/default.css
(フォームメール名称を"test"とした場合)
HTMLファイルの編集
FormMail.htmlには、メールフォームをカスタマイズするための「初期設定」項目があります。「value="....."」の部分を変更する事によってカスタマイズを行います。
フォームに関する設定
<!-- フォームに関する設定 (フォーム名:別名:必須入力) -->
<input type="hidden" name="_label_" value="name:名前:required">
<input type="hidden" name="_label_" value="zip:郵便番号">
<input type="hidden" name="_label_" value="address:住所">
<input type="hidden" name="_label_" value="tel:電話番号">
<input type="hidden" name="_label_" value="email:メールアドレス:required">
<input type="hidden" name="_label_" value="homepage:ホームページ">
<input type="hidden" name="_label_" value="comment:メッセージ">
|
|
name="_label_" とし、 value の値を "name:名前" のように指定することで、フォームメールの項目を追加することができます。項目の並び順についても、ここで設定した順番通りフォームメールに反映されます。
また、"name:名前:required" のように :required を付加することで、必須項目として指定することができます。必須項目とした項目を入力することなく、ユーザが送信しようとしてもエラーとなります。
なお、email に関してはラベル名を変更せずにそのままご使用ください。(メールアドレスをチェックしています)
確認画面の設定
<input type="hidden" name="_conf_enable_" value="1">
| 確認画面を使用するかどうかの設定です。確認画面を使用する場合は value を "1"に。確認画面を使用せずに、完了画面を表示したい場合は value を "0" として指定してください。 |
<input type="hidden" name="_conf_title_" value="内容確認">
<input type="hidden" name="_conf_msg_head_" value="下記の内容で、送信します。">
<input type="hidden" name="_conf_msg_foot_" value="ご確認の上、「送信」ボタンを押してください。">
<input type="hidden" name="_conf_submit_" value="送信">
確認画面でのメッセージを指定します。
完了画面の設定
<input type="hidden" name="_comp_title_" value="送信完了">
<input type="hidden" name="_comp_msg_head_" value="下記の内容で、送信しました。">
<input type="hidden" name="_comp_msg_foot_" value="ありがとうございました。">
<input type="hidden" name="_comp_return_text_" value="ホームページへ戻る">
完了画面の設定
<input type="hidden" name="_comp_return_url_" value="/index.html">
CSSファイルの編集
default.cssの変更はフォーム(HTML)だけでなく、確認画面・完了画面にも反映されます。
フォームに関する設定
/* ------ ページ全体 ------ */
body {
background-color: #ffffff; /* 背景色 */
}
| ページ全体の背景色を指定します。文字色は16進数にて指定します。 |
/* ------ タイトル ------ */
.title {
color: #000000; /* 文字色 */
text-align: left; /* 配置 */
}
タイトルの文字色と配置を指定します。
/* ------ メッセージ ------ */
.msg_head {
color: #000000; /* 文字色 */
text-align: left; /* 配置 */
}
.msg_foot {
color: #000000; /* 文字色 */
text-align: center; /* 配置 */
}
メッセージヘッダ、及びメッセージフッタの文字色と配置を指定します。
|
/* ------ テーブル ------ */
table {
border-style: none;
width: 80%;
margin: 20px 10%;
}
table th {
background-color: #cccccc; /* 背景色 */
color: #000000; /* 文字色 */
text-align: left; /* 配置 */
border-style: none;
white-space: nowrap;
padding: 5px;
}
table td {
background-color: #eeeeee; /* 背景色 */
color: #000000; /* 文字色 */
text-align: left; /* 配置 */
border-style: none;
white-space: nowrap;
padding: 5px;
}
フォームメールの項目を表示するためのテーブルの指定です。
背景色、文字色、配置、ボーダーなどが指定できます。
|
/* ------ ボタン ------ */
.submit {
text-align: center; /* 配置 */
}
ボタン(送信ボタンなど)の配置を指定します。
left, right, center などが指定できます。
|
|
|